

I found the solution. configuration.yaml needed to have the following syntax, with the defined values being true or false (instead of “Detected” or “Not Detected”):
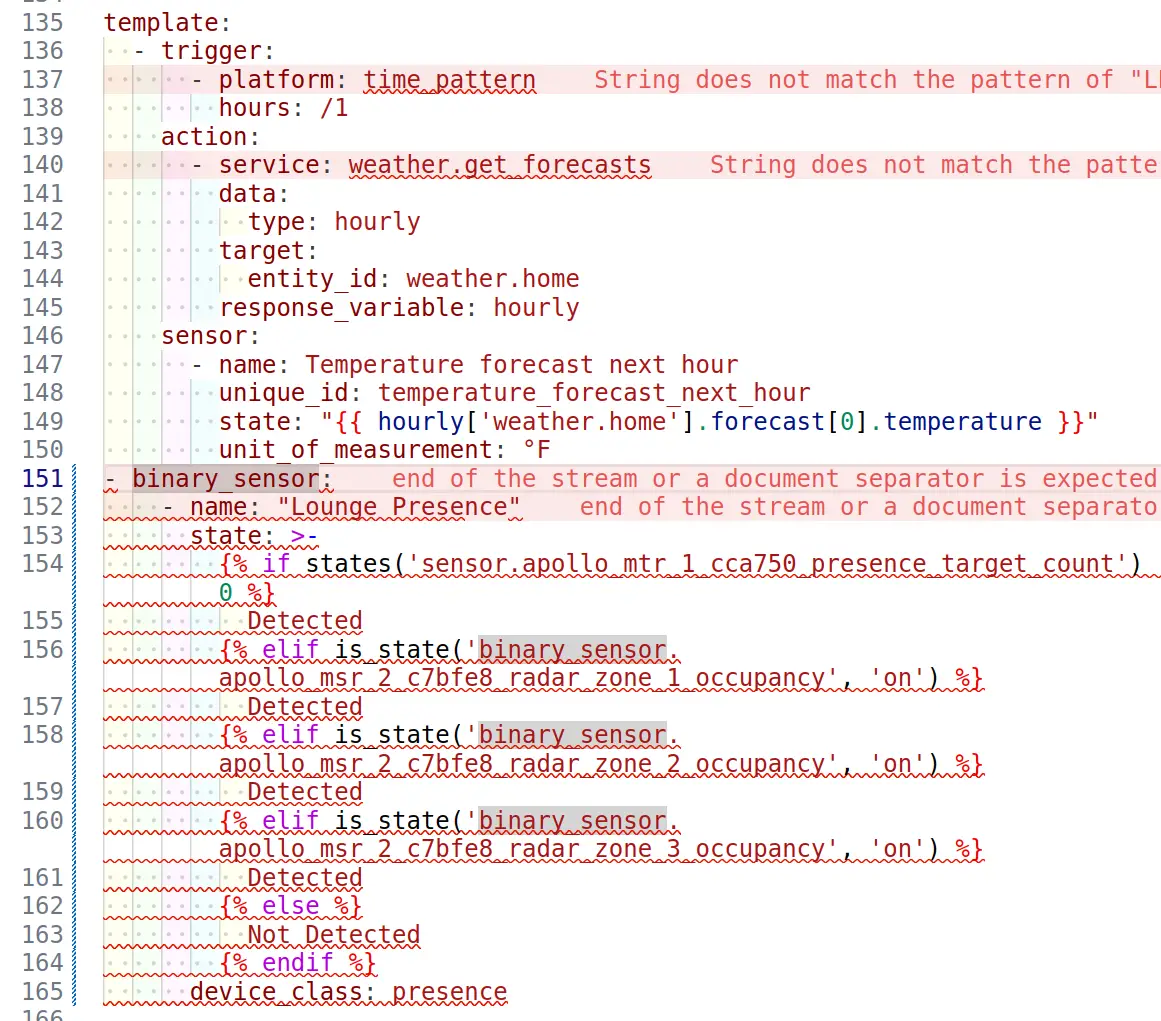
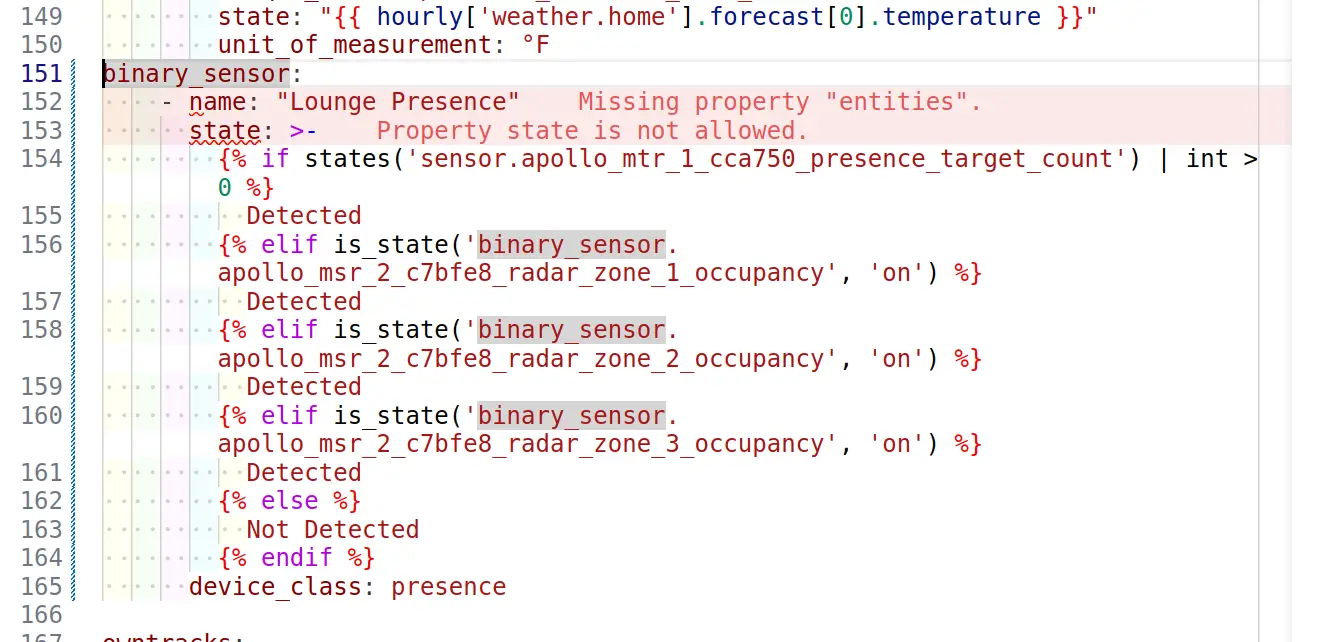
template:
- binary_sensor:
- name: "Lounge Presence"
state: >-
{% if states('sensor.apollo_mtr_1_cca750_presence_target_count') | int > 0 %}
true
{% elif is_state('binary_sensor.apollo_msr_2_c7bfe8_radar_zone_1_occupancy', 'on') %}
true
{% elif is_state('binary_sensor.apollo_msr_2_c7bfe8_radar_zone_2_occupancy', 'on') %}
true
{% elif is_state('binary_sensor.apollo_msr_2_c7bfe8_radar_zone_3_occupancy', 'on') %}
true
{% else %}
false
{% endif %}
device_class: presence







When I install qbittorrent via docker, I see this in the docker logs:
qbittorrent-1 | 2024-11-04T15:25:25.201955254Z The WebUI administrator username is: admin qbittorrent-1 | 2024-11-04T15:25:25.201974066Z The WebUI administrator password was not set. A temporary password is provided for this session: H7ct3xPesThat’s the default admin credentials for the instance. I can then change the login or pw in the UI.