I’ve seen a lot of posts for a lot of different homepage for selfhosters: homepage, homer, homarr (which has an 700 MB image!).
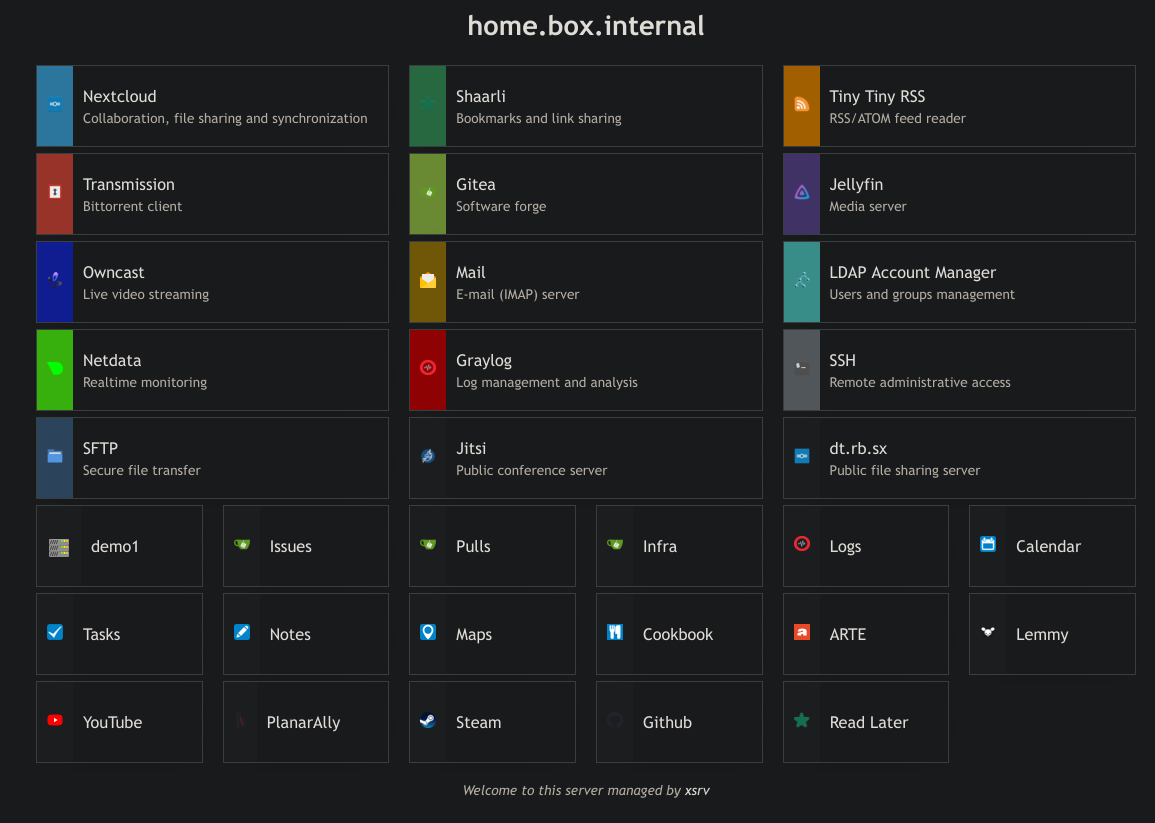
I was after something lightweight, simple and easy to configure and get up and running without all the frills and flashy features. And I found a hidden geml in envlinks - a really simple dashboard that is supersimple to configure (just env-variables in the compose file) and still customisable enough for my needs.
Hope it will satisfy the need of other minimalists out there :-)
I’m not really sure what this does that necessitates all of this code and backend? I just have a single HTML file with embedded CSS, and it looks better than their demo.
Presumably auto detects your containers? Otherwise yeah, I don’t see the advantage.
I used to have a bookmark html and some CSS but nowadays I just use the proxy list in NPM — if you click on a domain it opens in a new tab.
So much server-side code :/ I wrote my own in pure HTML/CSS which gets rebuilt by ansible depending on services installed on the host. Basic YAML config for custom links/title/message.
Next “big” change would be a dark theme, but I get by with Dark Reader which I need for other sites anyway. I think it looks ok

This looks really slick! I don’t use ansible though, can I still benefit from running it?
Edit: just realized that your project has a larger scope than this, but still awesome to see how you solved the homepage feature.
You can probably use it by templating out https://github.com/nodiscc/xsrv/blob/master/roles/homepage/templates/index.html.j2 manually or using jinja2. basically remove the
{% ...%}markers and replace{{ ... }}blocks with your own text/links.You will need a copy of the res directory alongside index.html (images, stylesheet).
You can duplicate
col-1-3 mobile-col-1-1andcol-1-6 mobile-col-1-2and divs as many times as you like and they will arrange themselves on the page, responsively.But yeah this is actually made with ansible/integration with my roles in mind.
I have tried numerous dashboards but that I use Tailscale on my devices, I just use golink https://github.com/tailscale/golink
I’ve tried nearly every selfhosted dashboard out there and in the end settled for static html/css/js. If you want to access links quickly by typing abbreviations then use something like https://github.com/Ozencb/tilde-enhanced. A lot lighter and can be used with an existing webserver too.
Lovely dashboard, like that it is so easy to use. But, am I missing something with just having a folder with links to my services? It is searchable, portable (Firefox profiles), and easy to modify.
Images of Bookmarks don’t “look cool” to other nerds on the internet.
A folder with links in your firefox profile works wonders for a single user case, but if you have other people using your applications (and they change from time to time), then a dashboard like this can be quite useful.